# 前言
Providers是Nest中的一个基本概念,许多Nest中定义的类都可以被视为一个Provider,比如:service、repository、factory、helper等,它们都可以通过constructor注入依赖关系,这就意味着类与类之间可以创建各种依赖关系,并且维护各个类之间依赖关系的工作将委托给Nest运行时系统。
# Provider类(service)基本用法
前面几章我们通过nest-cli生成的代码中就包含有service类
比如:
// nanjiu.service.ts
import { Injectable } from '@nestjs/common';
import { CreateNanjiuDto } from './dto/create-nanjiu.dto';
import { UpdateNanjiuDto } from './dto/update-nanjiu.dto';
@Injectable()
export class NanjiuService {
create(createNanjiuDto: CreateNanjiuDto) {
return 'This action is nanjiu post';
}
findAll() {
return `This action returns all nanjiu`;
}
findOne(id: number) {
return `This action returns a #${id} nanjiu`;
}
update(id: number, updateNanjiuDto: UpdateNanjiuDto) {
return `This action updates a #${id} nanjiu`;
}
remove(id: number) {
return `This action removes a #${id} nanjiu`;
}
}
使用步骤如下:
# @Injectable()装饰器
这里的NanjiuService类通过@Injectable装饰器标记为一个provider,表明该类可以被Nest的IOC容器管理
# 在module中注册
服务需要在对应的module中进行注册,如果不注册IOC容器是不会帮你创建对象的,而且还会报错
// nanjiu.module.ts
@Module({
controllers: [NanjiuController],
providers: [NanjiuService]
})
export class NanjiuModule {}
# 在controller中注入并使用
在module中注册service类后,再通过controller的构造函数进行注入,那么该类就可以在controller中去使用了
// nanjiu.controller.ts
@Controller('nanjiu')
export class NanjiuController {
constructor(private readonly nanjiuService: NanjiuService) {}
@Post()
@Header('Cache-Control', 'none')
create(@Body() createNanjiuDto: CreateNanjiuDto) {
console.log('body', createNanjiuDto)
return this.nanjiuService.create(createNanjiuDto);
}
}
可以看到是通过类构造函数 constructor(private readonly nanjiuService: NanjiuService) {}这种方式来进行依赖注入的,Nest提供了IOC容器利用Typescript自带类型的特点自动创建对象的能力,注意这里是单例模式,如果该Service在其它地方也被用过,那么会在不会重新创建对象,各个应用只会有一个该Service的对象,容器会先寻找当前有没有,如果没有再进行创建。
# 自定义Provider
Provider可以是一个值(value),也可以是一个类(class),还可以是一个工厂函数(factory)
# useClass
上面providers的那种写法其实是一种简写,它的完整写法应该是这样:
// nanjiu.module.ts
@Module({
controllers: [NanjiuController], // 控制器
providers: [{
provide: 'NANJIU', // 自定义依赖注入的标识
useClass: NanjiuService // 依赖注入的类
}]
})
export class NanjiuModule {}
完整写法可以通过provide属性给不同的provider标注不同的token
然后再controller中需要使用@Inject(对应的token)进行注入
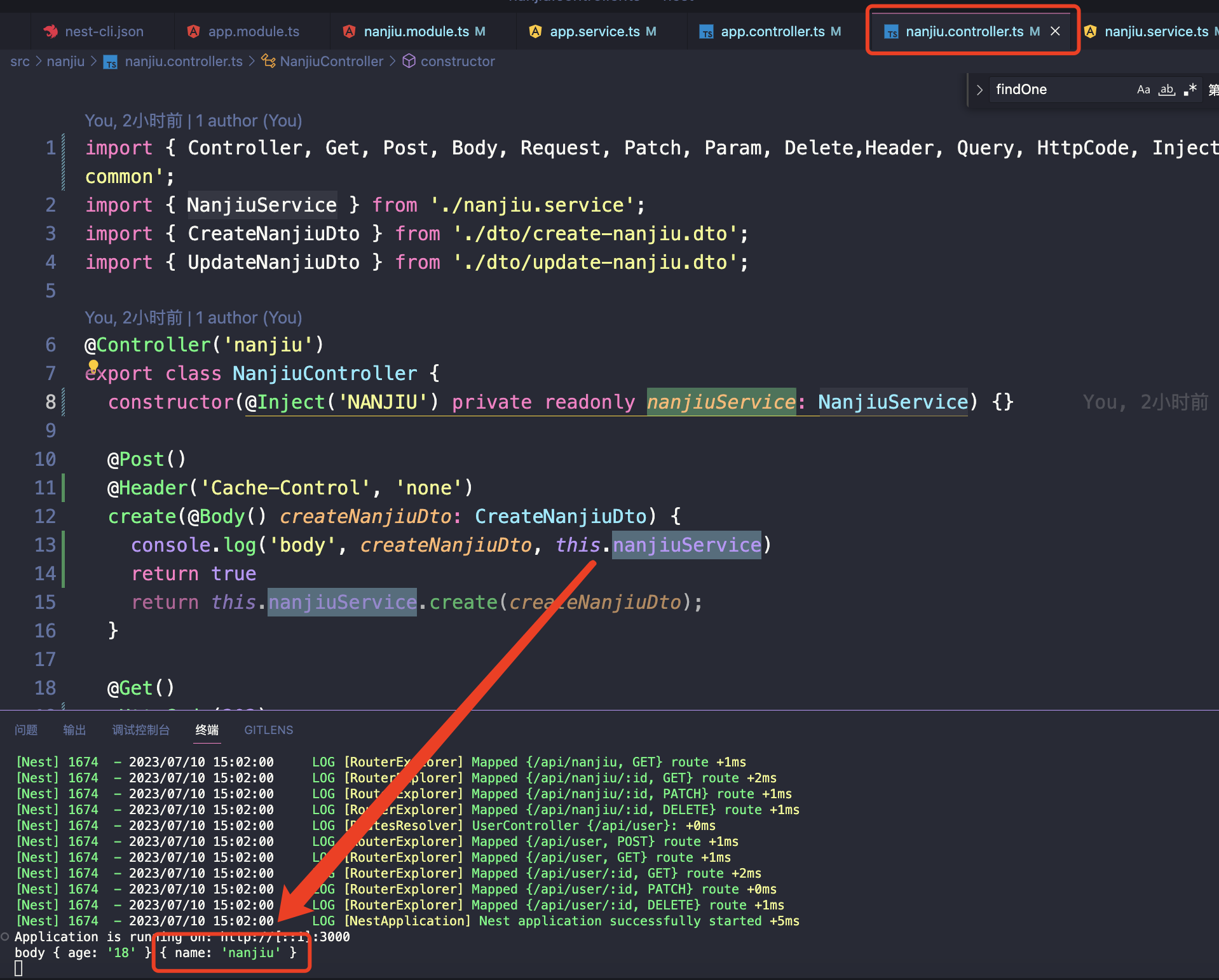
// nanjiu.controller.ts
@Controller('nanjiu')
export class NanjiuController {
constructor(@Inject('NANJIU') private readonly nanjiuService: NanjiuService) {}
@Post()
@Header('Cache-Control', 'none')
create(@Body() createNanjiuDto: CreateNanjiuDto) {
console.log('body', createNanjiuDto, this.nanjiuService)
return true
return this.nanjiuService.create(createNanjiuDto);
}
}
# useValue
还可以使用useValue自定义注入值
// nanjiu.module.ts
@Module({ // 模块装饰器
controllers: [NanjiuController], // 控制器
providers: [{
provide: 'NANJIU', // 自定义依赖注入的标识
useValue: {
name: 'nanjiu' // 依赖注入的值
}
}]
})

# useFactory
工厂函数可以提供动态的provider,由factory函数的返回值来确定,factory函数可以很简单也可以很复杂,它也可以使用其它provider,不过需要在inject属性进行注入,注入的provider可以是可选的
工厂函数可以接受(可选)参数。
(可选)
inject属性接受一组提供程序,Nest 将在实例化过程中解析这些提供程序并将其作为参数传递给工厂函数。这两个列表应该是相关的:Nest 将以inject相同的顺序将列表中的实例作为参数传递给工厂函数。
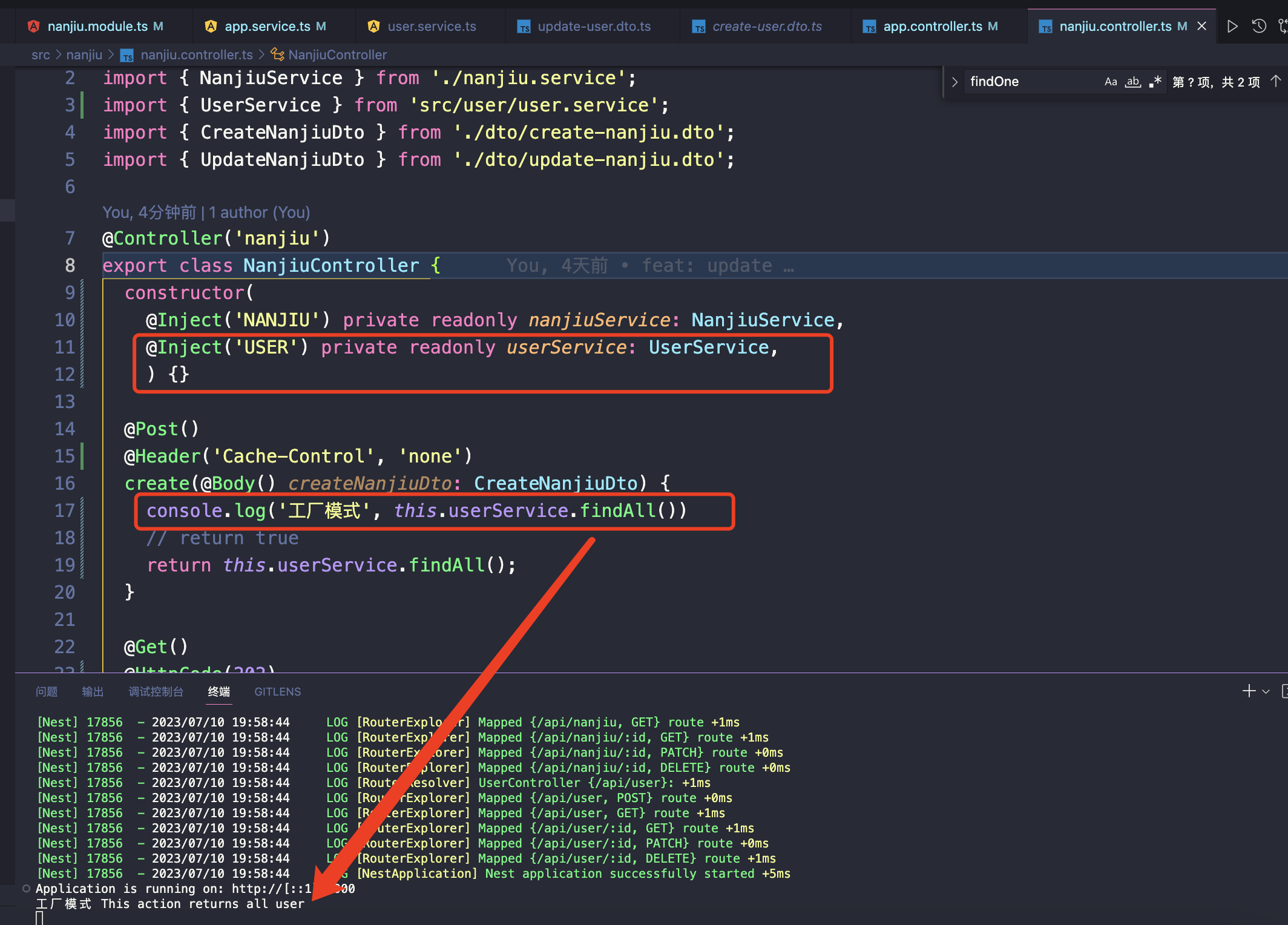
// nanjiu.module.ts
import { Module } from '@nestjs/common';
import { NanjiuService } from './nanjiu.service';
import { UserService } from 'src/user/user.service';
import { NanjiuController } from './nanjiu.controller';
@Module({ // 模块装饰器
controllers: [NanjiuController], // 控制器
providers: [{
provide: 'NANJIU', // 自定义依赖注入的标识
useClass: NanjiuService // 依赖注入的类
},
UserService,
{
provide: 'USER', // 自定义依赖注入的标识
useFactory: (...args) => { // 工厂模式
console.log('useFactory', args)
return new UserService() // 依赖注入的类
},
inject: [UserService] // 依赖注入的类
}
]
})
export class NanjiuModule {}

# 可选的Provider
有时你可能存在不一定需要解决的依赖关系。例如,你的类可能依赖于配置对象,但如果没有传递任何内容,则应使用默认值。在这种情况下,依赖关系变得可选,这时候可以给对应的注入服务再增加一个@Optional()装饰器就行
import { Injectable, Optional, Inject } from '@nestjs/common';
@Injectable()
export class HttpService<T> {
constructor(@Optional() @Inject('HTTP_OPTIONS') private httpClient: T) {}
}
# 异步Provider
useFactory可以返回一个promise 或者其他异步操作,Nest 将在实例化任何依赖(注入)此类提供程序的类之前等待promise的结果。
// nanjiu.module.ts
@Module({ // 模块装饰器
controllers: [NanjiuController], // 控制器
providers: [
UserService,
{
provide: 'USER', // 自定义依赖注入的标识
useFactory: async () => { // 工厂模式
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(new UserService())
}, 1000)
})
},
inject: [UserService] // 依赖注入的类
}
]
})
export class NanjiuModule {}
